A web app is an application served via a browser, just like a traditional website. However, It can also be made into a ‘progressive’ web app (PWA) that is installable and packaged with access to device features previously only possible through native iOS and Android apps.
By building a stand-alone web application, you get to choose from best-of-breed services to power it. It also means you can build multiple products across channels, including websites, mobile and device-specific apps from a single codebase, making your build and implementation lean and shaped to fit your user's context. In the case of a PWA, this can include taking advantage of native features such as push notifications, GPS, cameras and offline mode.
| | Traditional website | Standard web app | Progressive web app | Native app |
| Fully responsive | ✓ | ✓ | ✓ | |
| Cross compatible | ✓ | ✓ | ✓ | |
| Stand-alone (non-website) app | | ✓ | ✓ | ✓ |
| Preloading content | | ✓ | ✓ | ✓ |
| Dynamic & highly interactive content | | ✓ | ✓ | ✓ |
| Installable from device browser | | | ✓ | |
| Available in an app store | | | | ✓ |
| Instant updates & universal sync | ✓ | ✓ | ✓ | |
| Available offline | | | ✓ | ✓ |
| Access to device features | | | ✓ | ✓ |
Some real-life examples of companies doing this include BMW, Starbucks and Tinder who have superseded both their website and native app with a PWA, while Spotify, Uber and Google Maps have supplemented their native apps with web app versions.
But why? In the average month, most users download zero apps from their app store. This friction, which we'll call here 'the app value gap' is leading to the abandonment of new products. Web apps avoid app stores altogether and by doing so Mishipay has increased transactions tenfold while drastically reducing in-store queuing times.
Here are some of the leading reasons why you might consider a web app:
- Network speeds (where network connection is poor)
- Device limitations (where devices are older or lack storage space)
- Mobile page speed (where performance has impacted mobile engagement)
- Findability (where SEO makes it easier to find web apps than native)
- Convenience (where it is slow and undesirable to install from an app store)
- Reduced technical debt (where savings are made on managing multiple technologies and environments).
Here at Luminary, we've been building applications since the early 2000s. From our custom SaaS CMS, Command Centre and a bespoke ASP web app library, called RADKit (Rapid Application Development kit), to 2015 when we built the AusAppPathways iOS app on Titanium. And, In 2020 we launched Clipspec, a React web application for Schneider Electric, a product we’re actively growing today. As a digital product studio, we continue our web-technology-first mission supporting the evolution of digital with web apps.
How we create the best experiences
Below is a summary of the technology and expertise we use to build web apps.
Product management
The product manager is the CEO of the product. They understand the market forces, opportunities and risks, and have a consolidated focus on the customer and how the product impacts them. Success is measured by KPIs grounded in customer experience and business goals.
Product as a service
To support its growth, the services that support and feed a product also need to be considered. Our product teams also specialise in service design, digital ops, cloud infrastructure and optimisation.
JavaScript, Node.js and React development
Our Javascript engineering capabilities include React and NodeJS, our chosen, industry-leading library and server-side technology for building web applications.
Static site generation
We specialise in GatsbyJS and NextJS, industry-leading JS frameworks for rendering web apps for various applications.
Build, deployment & infrastructure
We leverage Netlify and Vercel for build and deployment environments and specialise in Azure, AWS & Cloudflare for Scale, ID management, security, redundancy and cloud hosting.
Headless
For when web applications need to be served by a headless CMS, we specialise in Kontent.ai, Contentful and Storyblok.
And the proof?
A snapshot of our web app projects.

Diaverum d.CARE app
d.CARE is a life-changing app that Luminary built for renal care provider Diaverum, to help dialysis patients play an active role in managing their treatment.

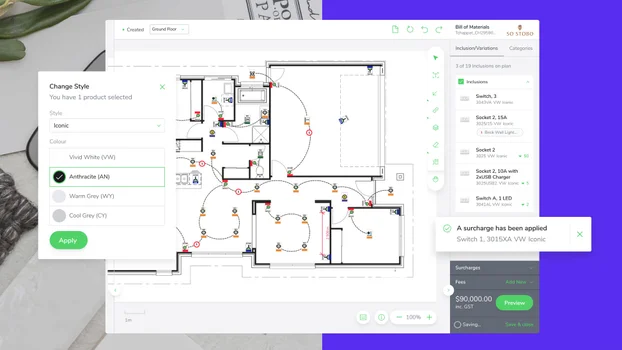
Clipsal Electrical Design Application
The Clipsal Electrical Design Application is a web-based app that enables professional consultants to help homeowners who are building or renovating to tailor their electrical, lighting and smart home plans and bring them to life.

AusAppPathways App
The Australian Apprenticeships and Traineeships Information Service needed to create a mobile-friendly tool to help people make their chosen career a reality.
Our web apps expertise
Key people and musings from our blog

Dean Berlingeri
Senior UX Designer
Dean has deep experience in human-centred design practices, facilitating workshops, and iterative prototyping.
2 min read
Why it’s time for the Jamstack to shine – the technology perspective
Javascript, APIs and Markup (HTML) have been around for literally decades. So why the sudden wave of enthusiasm for Jamstack as an enterprise web development platform?

Grace Purton-Long
Senior Designer
Grace is a talented designer with a particular interest in digital storytelling and immersive design.

7 min read
We rebuilt our website on the Jamstack (without changing CMS)
You may not notice just by looking at it, but a few weeks ago we launched a completely rebuilt front end (or 'head') for our website. The new Jamstack tech is great, but the coolest part of all is that there was zero downtime, no content freeze, and no SEO impact (except positive!), as our existing headless CMS remained unchanged behind the scenes.

Matthew Stobo
Senior Front End Developer & Mentor
Matt has worn many hats, from developer to consultant, and is as comfortable in the meeting room as he is behind a code editor.

9 min read
Benefits of the Jamstack – from buzzword to business ready
The Jamstack is a modern approach to building fast, secure, and cost-effective websites and apps. In this article Luminary MD Adam Griffith explains the six 'Ss' of the Jamstack – Speed, Stability, Scalability, Security, Serviceability and Simplicity – to show why this movement is now business ready.

Drew Foster
Technical Director
As Technical Director, Drew's focus is on supporting and mentoring our front end development and QA teams.

7 min read
Where is my data anyway? Data sovereignty challenges in a world of SaaS and Cloud
'Where is my data?' is a tricky question to answer succinctly in a modern world dominated by cloud services, APIs and globally distributed Content Delivery Networks (CDNs). In the good old days when you just stored everything in your monolithic CMS and hosted it yourself, it was easy to answer. Nowadays, we may need to rephrase the question, or ask different questions entirely.

4 min read
Serving content to IoT devices with a headless CMS
Need a way to serve the same content to a growing range of platforms? Headless content management systems are your answer.

Andrew Radburnd
CIO
Andrew is responsible for the strategy, planning, management and implementation of technical infrastructure for Luminary and our clients.

1 min read
A true partnership: Luminary + Cancer Council Australia
When Cancer Council Australia (CCA) decided to rebuild its website, it wanted a tech partner that could mentor and guide it, not just execute and deliver a product. It found that partner in Luminary. Here’s a video and summary of the presentation CCA and Luminary CTO Andy Thompson gave at the 2020 Kontent Horizons conference.
Handy resources
Check out the handy resources below for downloadable guides, checklists and templates to help you achieve your digital goals.

8 min read
How to choose the right CMS
You’ve decided you need a new Content Management System – but where do you start in deciding which one to go with? Here, we distill our learnings over the past two decades of advising clients on choosing digital platforms. We’ve even included a downloadable comparison matrix for you to rank contending CMS or DXP options.

9 min read
Building a martech stack
Selecting a martech stack can be overwhelming. The right mix of products can be the make or break of an organisation’s digital strategy. Here, we share our insights and tips from many years of assisting clients with this daunting task. We also include our downloadable Martech Audit Matrix for you to audit your existing stack.

10 min read
WTF is GEO? A guide to staying visible in AI search
Feeling overwhelmed by all the new acronyms flying around in search and content marketing? You’re not alone. From GEO to AIO and AEO to SXO, it’s hard to know what’s what – and what you actually need to focus on.

6 min read
How to create a digital strategy roadmap
A good strategic roadmap not only outlines what you want to achieve with your digital strategy, but sets out the detail of how you're going to get there. Here we provide guidance on how to do it, along with a downloadable Digital Roadmap Toolkit.

5 min read
How to perform a website audit
Conducting a website audit sounds like a really big, scary, time-consuming chore, but it doesn’t have to be. We’ve simplified the task for you with six key areas to assess – along with a downloadable checklist full of useful questions, tips and tools.

6 min read
How to brief a digital agency
Whether you’re briefing your existing agency or inviting new agencies to respond to a request for proposal, there are certain ‘rules of the game’ that will help you drive the best possible result. This blog post features a downloadable digital agency briefing template to help you get off on the right foot.

The Marketer's Guide to Headless CMS
Everything you need to know if you're considering migrating your website from a traditional CMS to a headless CMS.

A Guide to Digital Product Design
Everything you need to know if you're considering developing and launching a digital product.

5 min read
Why conducting a content audit is essential
Performing a content audit is a crucial step in optimising a website's performance. It can help identify outdated or irrelevant content, identify content gaps, improve SEO efforts, enhance user experience, and save time and resources.














