Design is a very collaborative and creative discipline. We understand the impact and value of making strategic design decisions while mastering how we deliver meaningful digital experiences.
Put simply, digital design is the visual execution of your brand to be experienced and interacted with by your customers across digital devices.
Luminary specialises in digital transformations, from researching user behaviour to the continual optimisation of the new experiences. Design is central to this offering to visually create a best-in-class experience that meets the needs of users and aligns with client objectives.
Today there are an overwhelming variety of devices, and for each of these, many different design decisions that designers must consider. Our design teams are continually in collaboration with our strategy, UX, content and technical teams to deliver an experience which brings to life the integrated insights discovered through research. We promote a culture of curiosity and ongoing feedback from our designers. Luminary works with clients in many different sectors and, as such, has a diverse range of industry knowledge when it comes to best design practice.
The way the Luminary design teams work allows our clients to be central to every part of the design process. We believe in frequent touchpoints where we refine and test visual concepts as a project team. Our Agile delivery process coupled with a design thinking framework, enables this way of working and delivers a high return on design investment.
At Luminary, we have highly experienced design and development teams who collaborate to ensure that the products and services we deliver meet the needs of our clients and their users in a way that is viable and desirable.
Our Design Director, Thom Bransom, explains our approach to modern website design practices and how our clients experience the value of scalable design systems.
How we do Digital Design
Our services can encompass any combination of the following.
Accessibility and inclusivity
Designing for accessibility is how we ensure the digital experiences we create do not exclude those with different abilities. It's about adopting a mindset of inclusivity and aligning to the latest WCAG guidelines to design solutions that can be accessed and enjoyed by all people, including those with visual, auditory, cognitive, physical or speech differences.
Digital branding
Brand consistency is critical for our clients. The way their visual language is maintained in digital is sometimes not provided or needs updating. We are able to provide expert consultation and application for how to extend brand guidelines across digital interfaces. Using Atomic Design principles within our design systems, we are able to keep digital brand assets consistent and sustainable.
Component based design
Component based design provides much more efficient return on design investment. Components are the building blocks for the services we launch; we design these before even beginning to look at a more holistic view. Using the Atomic Design methodology, we are able to build a consistent design language that is present across all components and eventually templates.
User Interface (UI) design
The design of intuitive digital experiences that allow users to understand where they are and what is required to engage with a digital interface, UI design will focus on creating patterns and follow design principles that allow users to interact with digital products efficiently.
Responsive web design
Luminary delivers digital services and products that respond to specific user behaviour and requirements such as screen size, orientation and platform. We adopt a mobile first approach and ensure that the services we design are usable across all instances and scenarios for the people using them.
Design systems
A design system is a library of reusable UI components and patterns that can be assembled together to manage design at scale. Design systems are critical for maintaining consistency and creating a shared visual language across multiple channels. The Luminary design team specialises in the creation of design systems in order to deliver services and products that are scalable.
Motion and interaction
Motion design demonstrates the relationships and intention within a user interface. We use interaction design principles to improve navigation and task completion on the services and products we design. Implementing this level of motion and interaction design into the prototypes we create allows us to test and ideate on the best possible experience for users.
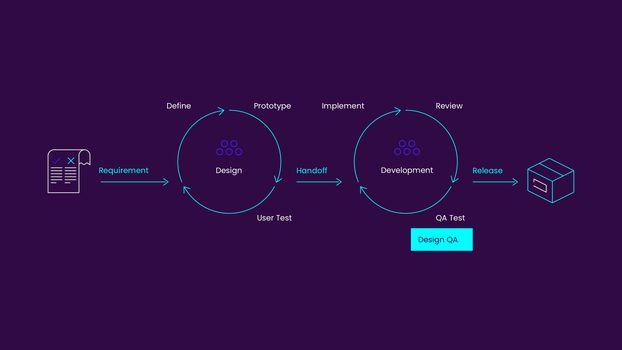
Design QA
Consistency is one of the most important aspects of good design. As an agency, we sweat over the details and ensure the experiences we launch are as they were intended. Design Quality Assurance (QA) is the process of reviewing the design of a service/feature as it’s being developed in iterative sprints.
And the proof?
A snapshot of our Digital Design clients and industry recognition

UNICEF Australia
UNICEF Australia engaged Luminary to undertake a complete website rebuild, from discovery through to continuous improvement.

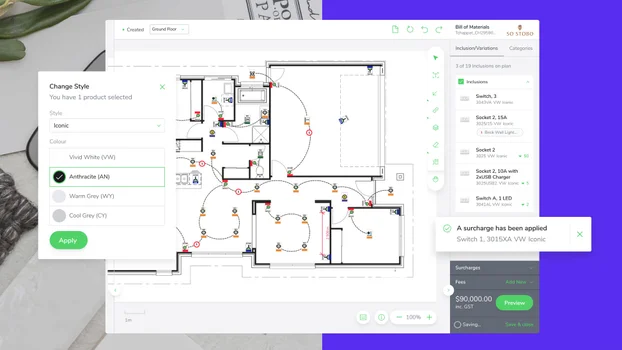
Clipsal Electrical Design Application
The Clipsal Electrical Design Application is a web-based app that enables professional consultants to help homeowners who are building or renovating to tailor their electrical, lighting and smart home plans and bring them to life.

Carols by Candlelight
Luminary was proud to collaborate with Vision Australia on its 2021 Carols by Candlelight donation campaign.

Clipsal Virtual Smart Home
Clipsal wanted a virtual way to let customers experience the benefits of living in a Clipsal Wiser Smart Home.


Reward Hospitality
Reward Hospitality recognised that taking its website to the next level meant deep diving into UX and design.

Cancer Council Australia
Cancer Council is the nation’s leading cancer charity, and the only Australian charity working across every aspect of every cancer.

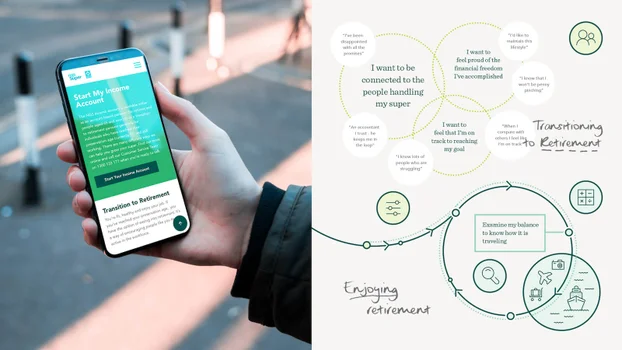
NGS Super
NGS Super was looking for a platform that would provide security and stability, as well as empowering its staff to be self-sufficient in managing the site.

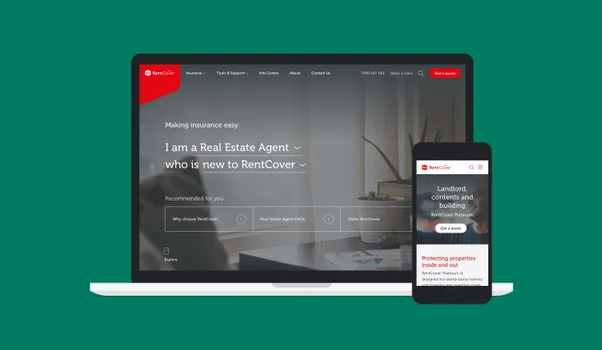
EBM RentCover
EBM RentCover’s new website went from concept to launch in less than three months.

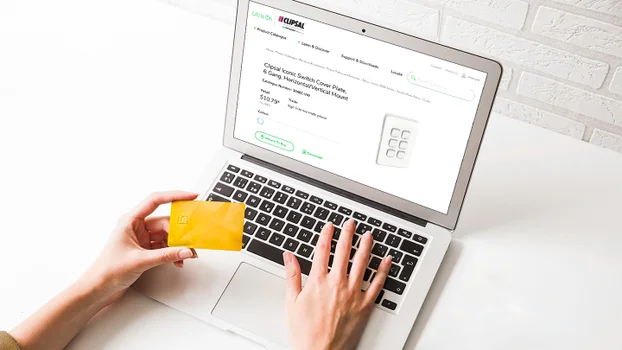
Clipsal by Schneider Electric
Clipsal needed a fresh new website to optimise the user experience and better showcase its product range.

ANZIIF
Insurance and finance industry professional association ANZIIF wanted to elevate the member experience on its Sitecore website.

Save the Children
Facilitating story-driven content and a smooth user flow to maximise donations and streamline content administration.
Our Digital Design expertise
Key people and musings from our blog

Thom Bransom
Design Director
Thom leads our design practice, and is responsible for the quality and output of visual design at Luminary.

Fab Ferrante
Senior Designer
As a UX/UI Designer, Fab's mission is to create enjoyable user experiences through design.

Grace Purton-Long
Senior Designer
Grace is a talented designer with a particular interest in digital storytelling and immersive design.

Kelvin Lin
Senior Designer
Kelvin is an accomplished designer with a focus on creating user friendly experiences.

Dean Berlingeri
Senior UX Designer
Dean has deep experience in human-centred design practices, facilitating workshops, and iterative prototyping.

1 min read
Luminary dominates Design Awards
Luminary has brought home six trophies in the 2017 Melbourne and Sydney Design Awards.

6 min read
Why Design QA should not be an afterthought
Senior Designer Kate Gordes demystifies Design QA and explains why it deserves a seat at the product development table.

2 min read
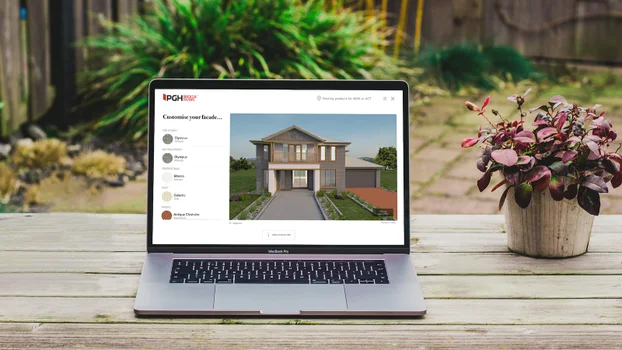
PGH Bricks Visualiser scoops prestigious Good Design Award
The Bricks Visualiser we created for PGH Bricks & Pavers™ has received a Good Design Award in recognition of outstanding design and innovation in the category of Digital Design.

4 min read
Web design trends for 2019: Part I – Purposeful motion
In this three-part series on design and UX trends, Luminary Design Director Tess French weighs in with some thoughts on the web design elements we’re likely to see more of in 2019.

5 min read
Web design trends for 2019: Part II – Bold visual styling
In the second instalment of a three-part series on design and UX trends, we're looking at the move away from established patterns in colour, layout and typography.

4 min read
Web design trends for 2019: Part III – Interface smarts
In the final instalment of our three-part series on design and UX trends, Luminary Design Director Tess French explores what to look for behind the scenes when considering interface design.
Handy resources
Check out the handy resources below for downloadable guides, checklists and templates to help you achieve your digital goals.

8 min read
How to choose the right CMS
You’ve decided you need a new Content Management System – but where do you start in deciding which one to go with? Here, we distill our learnings over the past two decades of advising clients on choosing digital platforms. We’ve even included a downloadable comparison matrix for you to rank contending CMS or DXP options.

9 min read
Building a martech stack
Selecting a martech stack can be overwhelming. The right mix of products can be the make or break of an organisation’s digital strategy. Here, we share our insights and tips from many years of assisting clients with this daunting task. We also include our downloadable Martech Audit Matrix for you to audit your existing stack.

10 min read
WTF is GEO? A guide to staying visible in AI search
Feeling overwhelmed by all the new acronyms flying around in search and content marketing? You’re not alone. From GEO to AIO and AEO to SXO, it’s hard to know what’s what – and what you actually need to focus on.

6 min read
How to create a digital strategy roadmap
A good strategic roadmap not only outlines what you want to achieve with your digital strategy, but sets out the detail of how you're going to get there. Here we provide guidance on how to do it, along with a downloadable Digital Roadmap Toolkit.

5 min read
How to perform a website audit
Conducting a website audit sounds like a really big, scary, time-consuming chore, but it doesn’t have to be. We’ve simplified the task for you with six key areas to assess – along with a downloadable checklist full of useful questions, tips and tools.

6 min read
How to brief a digital agency
Whether you’re briefing your existing agency or inviting new agencies to respond to a request for proposal, there are certain ‘rules of the game’ that will help you drive the best possible result. This blog post features a downloadable digital agency briefing template to help you get off on the right foot.

The Marketer's Guide to Headless CMS
Everything you need to know if you're considering migrating your website from a traditional CMS to a headless CMS.

A Guide to Digital Product Design
Everything you need to know if you're considering developing and launching a digital product.

5 min read
Why conducting a content audit is essential
Performing a content audit is a crucial step in optimising a website's performance. It can help identify outdated or irrelevant content, identify content gaps, improve SEO efforts, enhance user experience, and save time and resources.








