What & Why?
What is the Jamstack?
The Jamstack is a modern web development methodology that focuses on delivering fast and secure digital experiences for end users. The 'Jam' stands for:
- JavaScript – the client-side programming language that drives dynamic elements of a page
- APIs – application programming interfaces that connect your website or application to other web services, databases and/or endpoints
- Markup – the way HTML (Hypertext Markup Language) is rendered, often utilising static site generators and CDNs to deliver web experiences as quickly and efficiently as possible.
The 'stack' refers to how these technologies are stacked together to deliver the end solution for your customers.
Why the Jamstack?
In our 20+ years of working in the digital space, we have all too often heard clients describing a common set of problems arising from their digital platform investment:
- A slow website leading to low conversions
- A feature-rich digital experience platform that is only being used as an expensive CMS
- A rigid template structure that forces digital marketers and content editors to use third party landing page solutions to do their job
- Disparate content management solutions across the organisation (e.g. website vs mobile app vs display screens)
- Security flaws and vulnerabilities that have gone unnoticed for too long
- A costly hosting infrastructure that isn't delivering a ROI
- A frustrated group of stakeholders across marketing, digital and IT
Any of these sound familiar? The Jamstack can help address these very real business problems.
The benefits of the Jamstack
At Luminary, we have summed up the benefits of the Jamstack for businesses in the six 'Ss' of the Jamstack:
- Speed: super fast, pre-rendered websites that are SEO-friendly and improve conversions. Add to that improved speed to market with a streamlined development pipeline.
- Stability: no more random downtime moments caused by legacy applications. Static HTML, served at the edge doesn’t go down.
- Scalability: unbeatable scaling with no web application servers or database servers needed. Significant cost savings at scale (and highly performant!).
- Security: by serving pre-rendered static HTML we remove any potential connection to web application servers or database servers. It’s hard to get any more secure than that.
- Serviceability: this refers to the quality of the experience in designing, building and maintaining Jamstack-driven web experiences. The 'maker experience' is a critical factor in the ongoing success of any website or application. This covers designers, developers, content editors, digital marketers, and anyone else who is involved in the creation and ongoing management of digital experiences.
- Simplicity: the Jamstack is all about abstracting complexity to deliver ease-of-use for all stakeholders, and simple, blazingly fast experiences for end users.
Methodology
The methodology used by our Jamstack agency
The Jamstack opens up limitless possibilities and combinations, but can make it difficult to know where to start! That's where we come in.
At Luminary we always take a step back and do a proper discovery to ensure we know exactly what problem we're trying to solve before we reach straight for the toolbox. This enables us, and our clients, to work together on a complete strategy, and to be driven by the optimal user experience (UX) that we need to create in order to achieve it.
Once we have a clear definition of the problem, our tech experts work their magic to architect a solution on the Jamstack. We identify the major requirements, and select the best tools available on the market to meet them. This typically covers a broad range of requirements that a digital project covers, such as content management, search, online forms, dynamic personalisation, marketing automation, data visualisation, cloud hosting, DevOps, and more advanced integration scenarios with CRMs or e-commerce platforms. Our solution architects confirm that all of these moving pieces are going to work nicely together, to produce the final microservices architecture.
Luminary's Launchpad best-practice front-end development framework and component library allows us to rapidly bring your designs to life as a responsive, accessible, high-performing, and beautiful website. By using modern front-end development frameworks, combined with the latest static site generators, our Jamstack developers can integrate neatly with your martech stack using APIs while maintaining complete control over the markup.
Advanced DevOps tools work behind the scenes to handle the immediate publishing of your content as it is updated, so you can focus on what you need to do in your preferred content management system or marketing automation platform, knowing that your Jamstack website will always be up to date and blazing fast.
Jamstack-friendly apps and tools
One of the strengths of the Jamstack is the ability to utilise best-of-breed apps and tools to deliver the best possible digital experiences. Here are some of the apps and tools our Jamsack developers recommend.
Integrations
Headless content management systems (CMS)
Want to dig deeper into Headless CMS?
Download the Marketer's Guide to Headless CMSJavaScript UI frameworks
Static site generators
Forms
Ecommerce
Search
Personalisation & A/B testing
Authentication
Cloud hosting, DevOps and serverless functions
Looking for experts in the Jamstack?
Chat with our teamOur Jamstack experts
You can be confident that you are in safe hands with Luminary. Meet some of our experienced Jamstack practitioners.

Andy Thompson
CTO, Kontent.ai MVP, Kentico MVP, Owner
As our CTO, Andy heads up our developer teams, platforms and technology strategy.

Emmanuel Tissera
Technical Director, Umbraco MVP
As Technical Director, Emmanuel works closely with our clients while providing leadership and mentoring to the development team.

Drew Foster
Technical Director
As Technical Director, Drew's focus is on supporting and mentoring our front end development and QA teams.

Sarah Dam
Front End Developer Lead
Sarah is Luminary's longest-serving front end developer, having joined Luminary back in 2004.

Andrew Radburnd
CIO
Andrew is responsible for the strategy, planning, management and implementation of technical infrastructure for Luminary and our clients.

Martina Ricci
Front End Developer
Martina thrives on translating UI/UX wireframes and design into code and making them functional.

Tony Duan
Solutions Architect & Mentor
Tony is a certified CMS developer across Kentico Xperience and Optimizely, with a strong mastery of complex integrations.
Read more on the Jamstack

9 min read
Benefits of the Jamstack – from buzzword to business ready
The Jamstack is a modern approach to building fast, secure, and cost-effective websites and apps. In this article Luminary MD Adam Griffith explains the six 'Ss' of the Jamstack – Speed, Stability, Scalability, Security, Serviceability and Simplicity – to show why this movement is now business ready.
5 min read
How do you handle online forms with Kontent.ai?
There are a few questions we regularly field when introducing the concept of a Content as a Service to people. After explaining the terms 'headless' and 'microservices', we invariably hit the topic of online forms - a staple feature of any traditional web CMS, but curiously absent from the feature list of your modern-day headless CMS.

4 min read
Serving content to IoT devices with a headless CMS
Need a way to serve the same content to a growing range of platforms? Headless content management systems are your answer.

Kontent.ai – formerly known as Kentico Kontent – is a headless CMS with native AI functionality, that provides easy-to-use content management tools for marketers. Luminary is a Kontent.ai Premium Partner and a global leader in its implementation.

Formerly known as IBM Watson, Acoustic is a suite of enterprise-level AI-enhanced services, applications and marketing tools. Luminary is an Acoustic Partner.

6 min read
The State of the Jamstack in 2021
For the second year running, Luminary has partnered with Kentico Kontent to produce The State of the Jamstack report. Here are our thoughts one year on.

1 min read
A true partnership: Luminary + Cancer Council Australia
When Cancer Council Australia (CCA) decided to rebuild its website, it wanted a tech partner that could mentor and guide it, not just execute and deliver a product. It found that partner in Luminary. Here’s a video and summary of the presentation CCA and Luminary CTO Andy Thompson gave at the 2020 Kontent Horizons conference.

4 min read
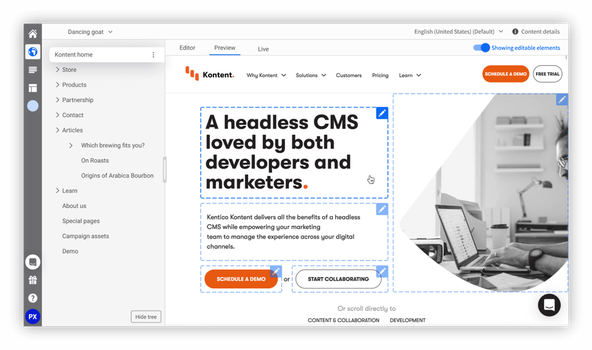
Web Spotlight - visual page editing in Kontent (in less than a day)
Web Spotlight is a brand new add-on for Kontent by Kentico that brings many of the features marketers miss from traditional web content management systems into their pure headless CaaS platform, including a tree-based navigation structure, real-time preview and in-context editing of pages. And the good news is, it is super easy to set up, regardless of what language you used to implement your website.
8 min read
Is a headless CMS good or bad for SEO?
Using a headless CMS for a website isn't going to hurt your SEO. It sure doesn't guarantee good results, but when implemented properly, it can be unbeatable.

Contentful is a headless, API-first content system that lets you create and distribute content to any platform. Luminary is a Contentful Partner Agency.

Contentstack is an enterprise-level headless content management system (CMS). Luminary is a certified Contentstack solution partner agency.








































