You might have a brilliant idea for a digital product but without a solid understanding of how to bring it to life, there’s a reasonable chance it will fail. At Luminary, we have over 20 years of digital product development experience. In this guide, we distil our learnings and outline best practices for bringing a digital product to market.
What is a digital product?
Digital products can most commonly be seen as native apps, web apps and bespoke software. More specifically, these products are highly tuned to a specific audience's needs. They are high-touch tools, often facilitating a weekly, daily or even hourly task. Products focus less on consumption of content and are heavily weighted towards providing a utility. They often require a login, where users can make customisations, fulfil a service and, in many cases, are a means of creation. Gmail, Figma, and Jira are great examples of this.
Digital product vs digital platforms
Digital platforms on the other hand are most often aimed at providing a means of distribution and consumption of content. These are most beneficial to marketers and content creators and examples include anything from HubSpot to YouTube. However, many serve as both a product and platform and just like products, platforms too need to be designed by digital product design teams.
Websites, though not specifically a product or platform, can often fall somewhere across this spectrum. And despite their differences, benefit greatly from taking a product mindset. As we’ll see later in this guide, this means treating your website as an asset, rather than a project.
What is digital product design?
Digital product design, not to be confused with industrial product design, is a relatively new discipline that has emerged from Agile development and start-ups. Digital product design combines the interdisciplinary skills of designers, researchers, engineers and data specialists. Quite different from traditional web design, a product is typically an entire team's singular focus, looking at long-term (12-18 month) feature roadmaps for a single product.
Recent years have seen a mix of titles for designers within these teams, including UX Designer and Product Designer. The differentiation often comes down to semantics as well as the research, visual design and strategic make-up of the role, and the team skills mix.
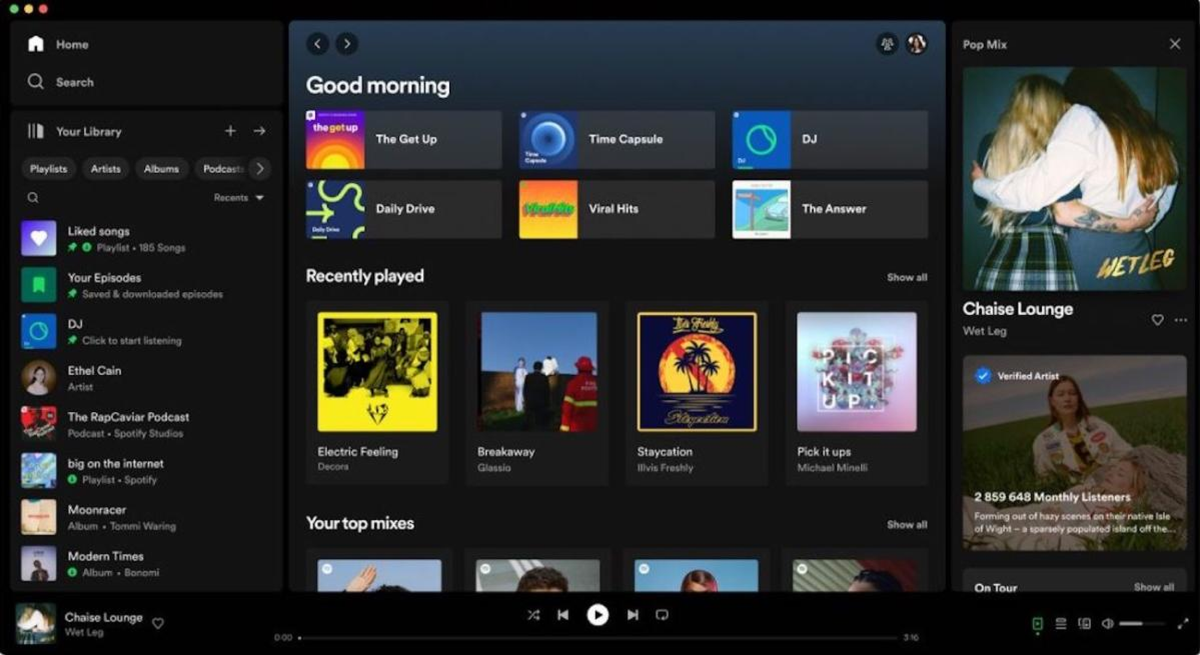
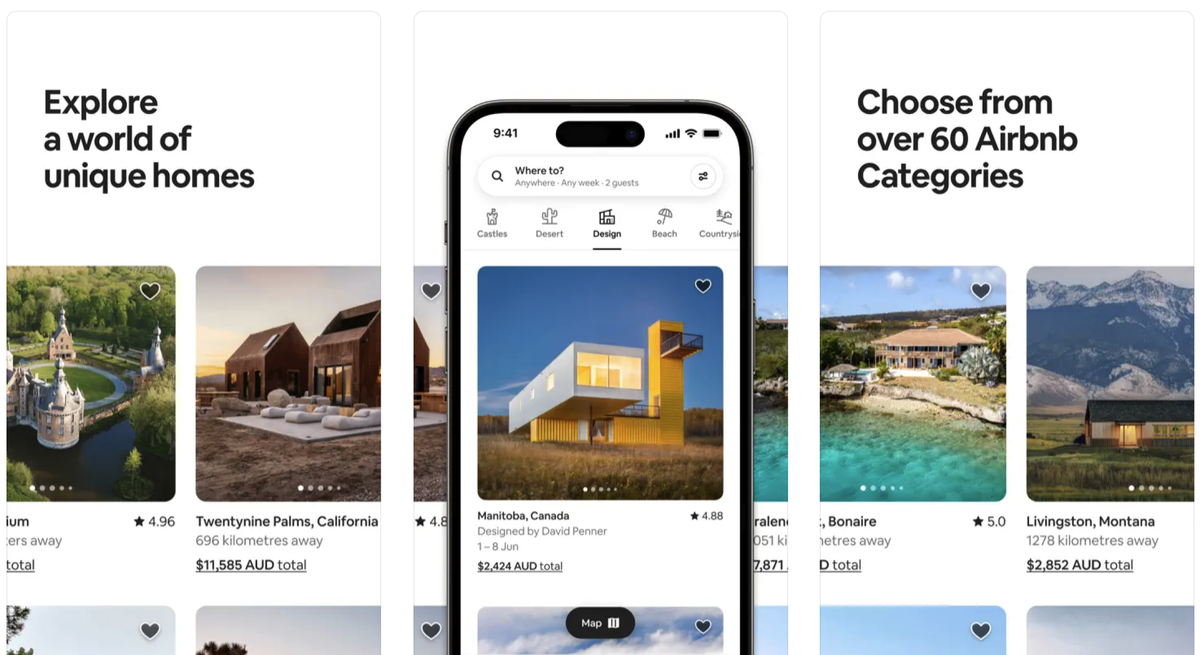
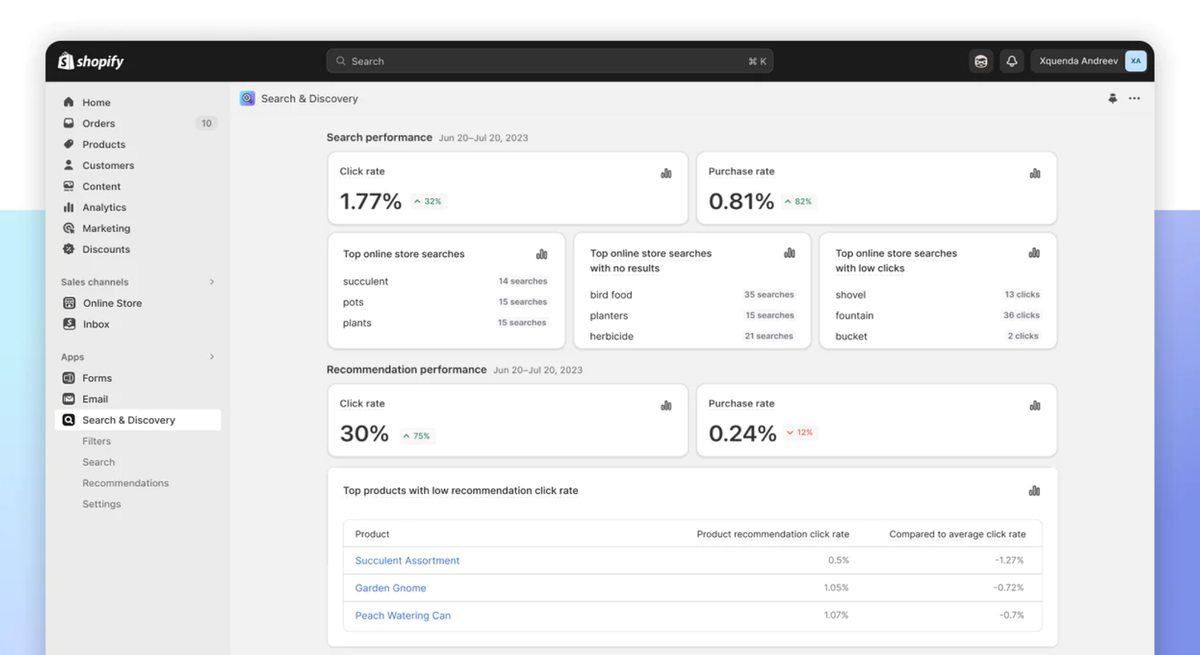
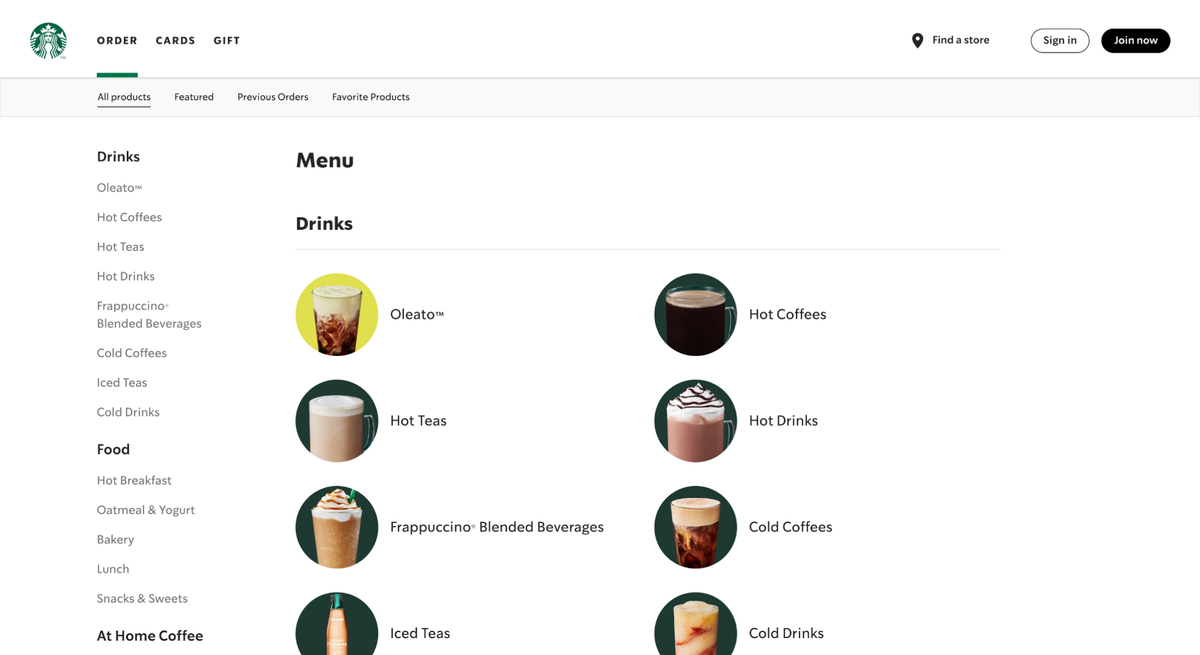
Digital product design examples

Spotify desktop app

Airbnb mobile app

Shopify (cross-platform) SaaS

Starbucks web app (PWA)

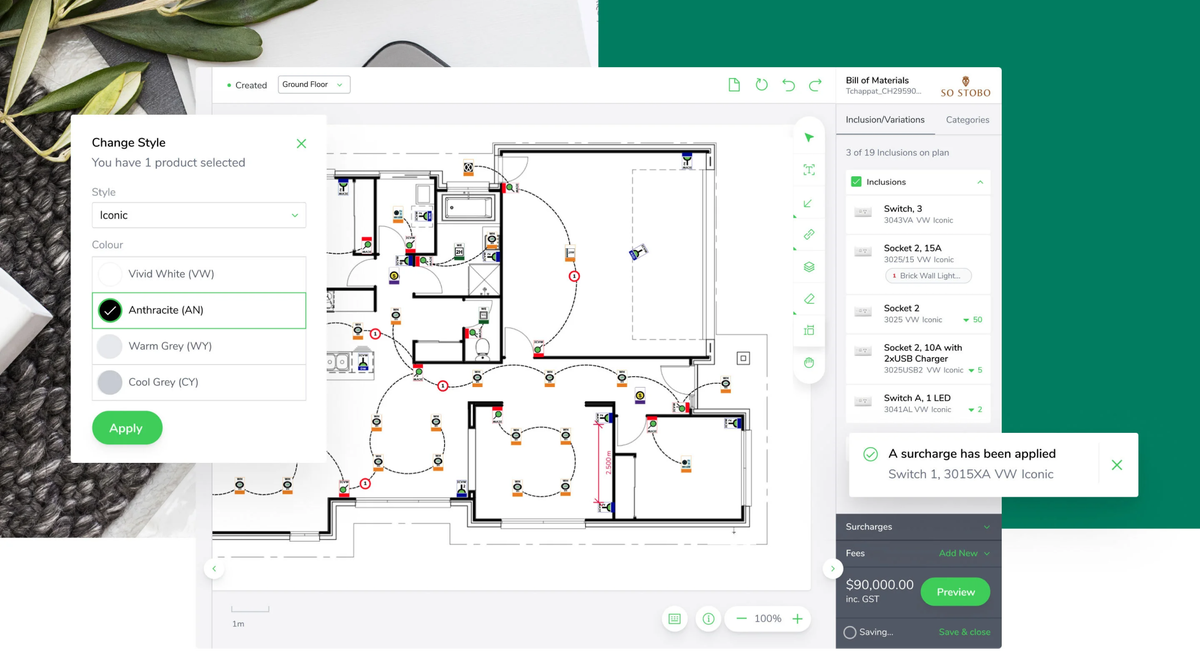
Clipspec web app (by Luminary & Clipsal)

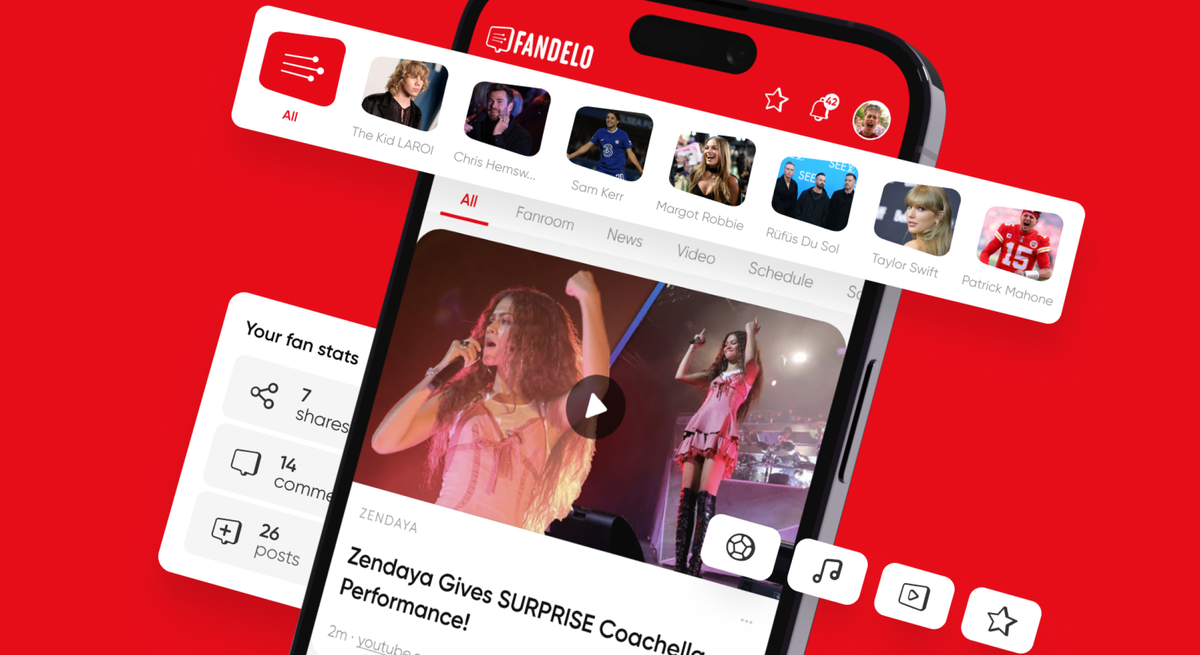
Fandelo mobile app (by Luminary & Glasshouse)
Many of these examples cross the spectrum of product and platform, and have native, cross-platform and web app versions. But, each is just an illustration of the breadth of products digital product design teams create, Including here in Australia and at Luminary.
How to create a new digital product
The focus of this guide will be on the digital product design lifecycle, from conception to iteration. We’ll follow the steps of bringing a product to market and dive into the roles, skills and best practices behind great products.
Product strategy
Whether you're a seed funded start-up or an established organisation, having a clear product vision and strategy is the foundation of your product. This first step is about defining where the business can position a useful product in key markets and shaping a 12-18 month plan for how to get there.
Your product vision should be an extension of your organisational one, serving as a means for delivering it. Getting this right unifies and empowers your product design team. When well written, it should evoke a yearning for a future where this product exists.
Delivering your vision
This single statement should encapsulate your idea, including the problem, the benefit it creates, and the opportunity within the market. Geoffrey Moore created a vision template as a guide. An alternative, working backwards, is used heavily by Amazon and asks you to look into the future and craft a press-release for your new product.
Product-market fit
Now you have a well-articulated vision, it’s time to think about your strategy. And this starts with establishing a product-market fit. Maybe you're looking to build your first product? Maybe you’re adding a new product to expand your business? Or, you might be trying to extend your current product with new features and find new customers for existing ones. Finding a fit is a critical risk mitigation strategy, as approximately 40 percent of digital products fail without one.
To understand a market, you need to first specify a target audience and conduct the research to find their underserved or unmet needs. In other words, the market opportunity. No single product is a product for everyone, and trying to make it so will dilute it for those who actually need it.
To design a product that fits this market, you then need to find all the ways in which your business can align with this new found opportunity – in other words, your value proposition. This is the foundation of your strategy and only once in place, is it time to define a product's features and design and build an exceptional user experience so that people want to come back to it time and time again. We’ll go into more detail on this later.
Delivering your strategy
A great strategy should be simple, distilled down to just three-to-five key pillars and based on market knowledge, data and research insights. There is no right way of writing a strategy. But the longer it is, the less likely anyone is going to read or remember it. A single page is a good goal. The best strategies come as no surprise to your colleagues, manager, team and leadership, as they should be involved in shaping it.
Product development stages
With your vision and strategy in place, it is now time to get into planning and delivery. The rest of this guide will detail how products are defined and built.
The product life cycle
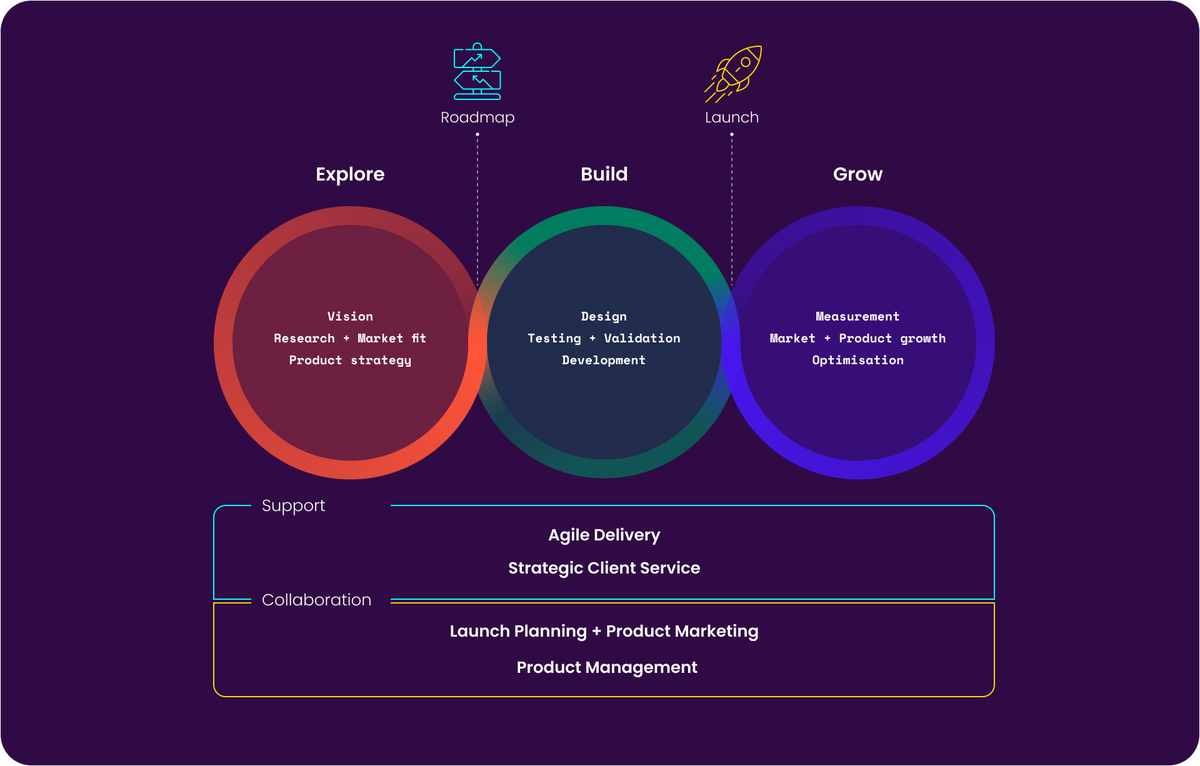
One of the hallmarks of digital product design is that it is never done. It should be your team's goal to ensure the product grows and remains relevant and valuable to its users. In digital product design, this is known as the product lifecycle. A loop from strategy to launch and back again. At Luminary, we have aligned our agency-wide approach around it. We call it Explore. Build. Grow.

There is no product without a plan. While planning, it's important to capture features, but they should not be too tightly defined too early. If you’re in a hurry, jump ahead to Lean product delivery to learn how we go from idea to MVP (Minimum Viable Product).
Funding
During planning, the question of cost will be inevitable. So, rather than picking an arbitrary line in your backlog, focus instead on the data. What features need to be built to meet the needs of the market and how much revenue could that bring into the business? The cost-of-delay is another great tool for communicating the cost of inaction. This exercise measures the potential loss of earnings in not building a feature for 12-18 months. This lost revenue then makes an excellent business case for what should be funded now, rather than later.
Product roadmaps
A roadmap is a plan toward your future product and a way of gaining alignment. There are many tools available to product teams, but at Luminary we use Jira Product Discovery (JPD) because it is an excellent resource for tracking ideas and assigning evidence-based measures to communicate priorities. And, It offers the perfect level of fidelity for describing early product ideas. Finally, JPD boards are also highly visible. They can be shared with clients and the leadership team, making lines of communication transparent.
Later we’ll talk about jobs to be done and how this and ICE are a great match for creating your product roadmap. But for now, let's look at the roles that make up a product team.
Roles and responsibilities
Product teams are cross-functional teams, leaning on a breadth of creative, analytical, strategic and technical skills.
Delivery and leadership
Great products have great leaders who recognise the value of collaborating with the experts they have within their team. And, by measuring the impact their work has on product and business performance – as opposed to time and budget – they create shared ownership and an emphasis on value-based delivery.
Product Manager vs Product Owner vs Project Manager
The Product Manager (PM) is like the CEO of the product. They own it from idea to launch. They set the vision and strategy, working with researchers, designers and technical teams to ensure a product-market fit and finding the right technology solution. They work with sales and marketing to position the product, and often meet with clients, customers and senior leadership to gather feedback, track market trends and report to the executive team on performance. The PM is the connector and decision maker.
The Product Owner (PO) is a SCRUM specific role that leads an Agile delivery team. They ensure adherence to the product roadmap and delivery of business goals. They facilitate the day-to-day delivery, managing the backlog and keeping the team focused, while maintaining close dialogue with stakeholders to shape business requirements.
Project Manager, on the other hand, is a role not often found in product teams. Typically project managers lead many one-off projects, rather than a single evolving product. Common in agency, consultancy and waterfall delivery practices, they have a similar focus to a PO, with an increased focus on the iron triangle of time, scope and budget.
UX Designer
UX was coined by psychologist and usability consultant Donald Norman in the 1990s and arose from the specialisations of Information Architecture (IA) and Usability Engineering, which can be summed up as making things easy to find and simple to use. A UX Designer’s role is a strategic one, conducting research, humanising technology and prioritising market-fit, usability and product loyalty. This is all achieved by developing a deep understanding of human behaviour, technology and interaction design.
In other words, UX is all about finding the right problem, choosing the right thing to build and making sure it gets built right, so that the product uplifts the lives of those who need it and enhances the reputation of the brand that owns it.
UX vs Product Designer
As mentioned above, Product Designer is a new role but UX has been around a while. In product teams both terms are used, often overlapping. Fundamentally, the title is a choice made by an organisation and the skills required in the team. At Google they have UX Designers and Visual Designers; at Atlassian here in Australia they have Product Designers. In general, a Product Designer will cover the spectrum of UX, leaning more towards visual design with less focus on research. A UX Designer, on the other hand, will have a background in research and generally only take a design to mid-fidelity, working with a Visual Designer to produce the build-ready assets.
UX Researcher
A Design Researcher or UX Researcher (UXR) is a highly specialised profession. Not one to jump on the design tools, a UXR is an expert in operationalising research, including recruitment practices, study design, defining and running qualitative and quantitative studies and being an expert interpreter of human behaviour. Within a product team, it is their sole purpose to ensure the target audience is well defined and that decisions are being led by the highest quality insights. This role is also a function of UX Design, but where teams are scaling, hiring specialist researchers will bring an extra level of detail, quality and efficiency.
From our perspective, titles aren’t important. What is important is that customer insights are being used to inform decisions. And, that there are roles in the product team that have the skills to find them and communicate solutions through design.
Software Engineer / Developer
Software engineer and developer covers a broad set of skills and knowledge. Traditional lines between native (Kotlin/Swift), backend (C#/Java) and frontend (Javascript) technologies are starting to blur and depending on your product and its priorities, a product team will require a blend of these skills too. While having these skills within your team is important, it’s the non-technical skills that define a good product developer.
Product Developer
Product developers or engineers are comfortable working in an Agile environment, where communication is critical. This role requires deep technical know-how and soft skills, collaborating directly with POs and PMs. This is what differentiates this most, taking on a technical BA and Solution Architect role and being able to translate business and customer needs into technical solutions that are easy to understand.
Working within a product team also requires leadership skills. Product developers and engineers take an active role in decision making and see having work directly tied to business KPIs, rather than fixing bugs, as empowering.
Far from ‘one and done’, a product evolves. Being able to see a solution that is fit for this moment, as something that will be improved upon in the future is a critical skill and shift from traditional web development. By accepting compromise and shipping a product, the whole team can learn and improve through iteration and customer feedback.
Data and Analytics Specialist
This quantitative role is vital in three key aspects of product design. 1. Discovery (historical data and where to look deeper). 2. Design (modelling data for use in the product) and, 3. Measurement (continuous improvement). Data and analytics can take on many forms depending on the type of product being designed. This can span from Web or App Analytics to Business Intelligence (BI) and Machine learning. What is important is that the product team understands the data available to them and has the expertise to use it.
Principles and best practices
Lean product development
Developed by Toyota, Lean came about in recognition that siloed teams, mixed processes and an obsession with output was leading to mistakes, delays and missed opportunity. Focused on efficiency over speed, a Lean mindset is critical in product planning, building only that which creates the highest value and nothing else. Lean also celebrates shared values such as unified process, accountability, individual empowerment and a culture of continuous improvement.
Lean + Design thinking + Agile
In digital product design, Lean relies on a combination of the best practices from design and development. Choose only the right things to build (Lean), explore, prototype and seek feedback on the unknown (Design Thinking) and build it right through measurement and iteration (Agile). (Read more about this.).
Defining high value ideas
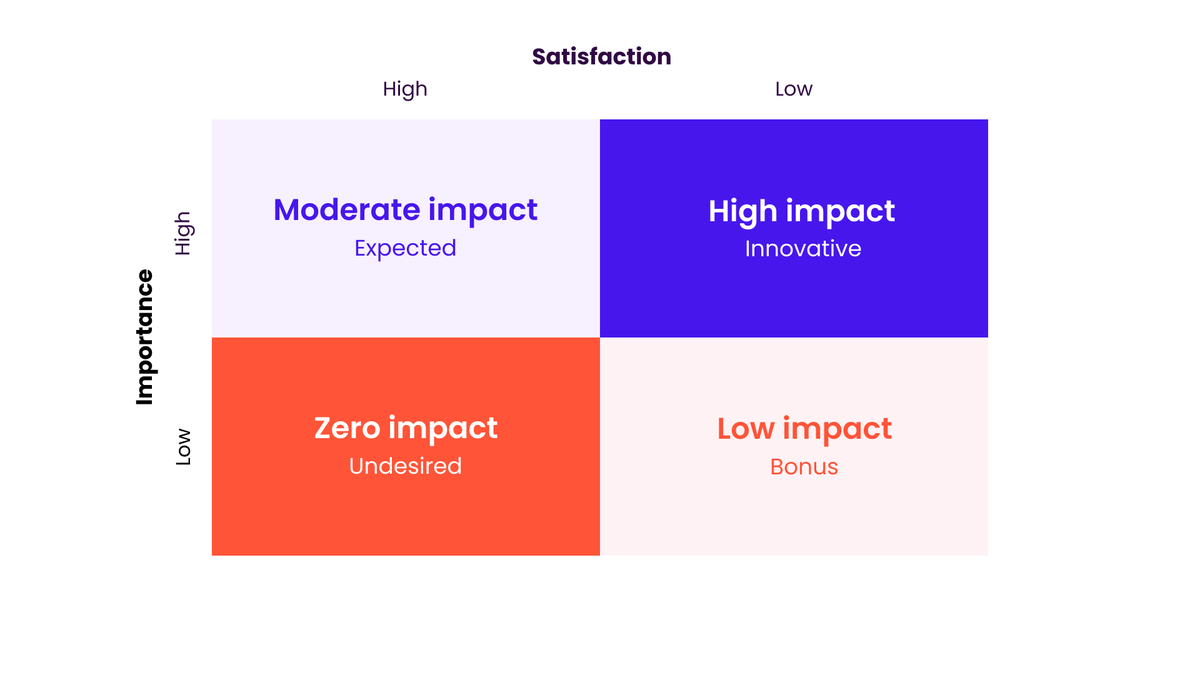
When describing what we want to build, we should always start with high level opportunities, rather than detailed requirements. Jobs to be done (JTBD) is a great framework for this, not only for its simplicity but by using importance and satisfaction to weigh up its potential impact. JTBD shows that if a job is important for the user and they are dissatisfied with current solutions available to them, then it is a high priority opportunity for your product and a space for innovation. Likewise, if it is important, but customers are generally satisfied, then these are competitive features and base level expectations that your product should consider competing with. This is an important step in finalising your value proposition.

As an extra step, you may also choose to use something like the Kano model to further break down your opportunities into ‘Must haves’, ‘Performance features’ and ‘Delighters’.
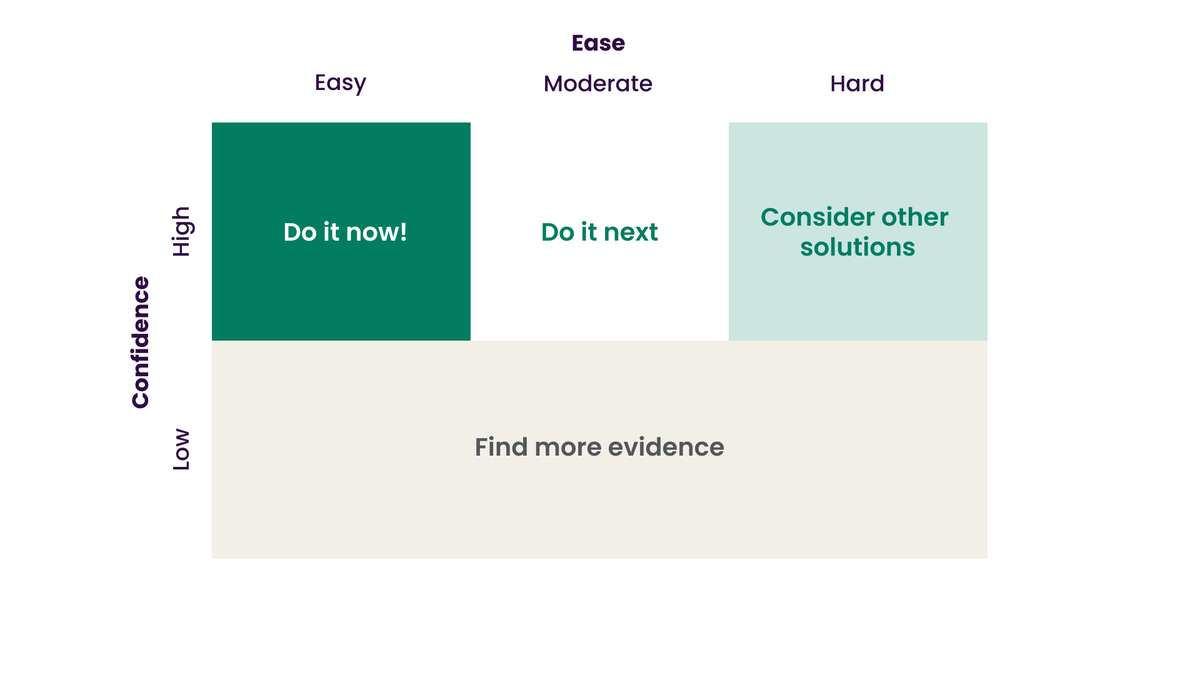
Prioritisation (ICE)
Effort or difficulty are both wonderful metrics for prioritisation. But, considering difficulty cannot be measured until detailed requirements are known, it should be thought of as the third step in prioritisation. Complexity is also relative to each team and how they decide to execute a feature. As described above, at the first level, you should be building what has the greatest impact.
The second level of prioritisation is confidence. Confidence speaks to the evidence available to support ideas, which comes from insights and data. Using the ICE framework, something that is high impact with low confidence, points to a need for more insights and data. On the other hand, a high impact, high confidence item is an immediate opportunity.
Once you know what should be built, you can use the third level of prioritisation: Ease. Sizing estimates done by the product team add this final metric to the roadmap and become an important decision making tool for delivery teams.

Feature set
With your strategy and value proposition in-hand, you’re now in good shape to define your MVP. Getting to your MVP follows standard Design Thinking and Agile practices, working as a cross-functional team to ideate solutions to your defined opportunities, and creating epics and stories before sizing them and breaking them down into tasks with estimates.
The key outcome from this process is that you end up with a full picture of the total effort required to create your product. This allows you to check the expected ROI with the option to use the cost-of-delay to ensure you’re not leaving high value items on the table.
Congratulations you have an MVP and a roadmap of potential future feature batches. Before we wrap this up, there is one more thing to consider.
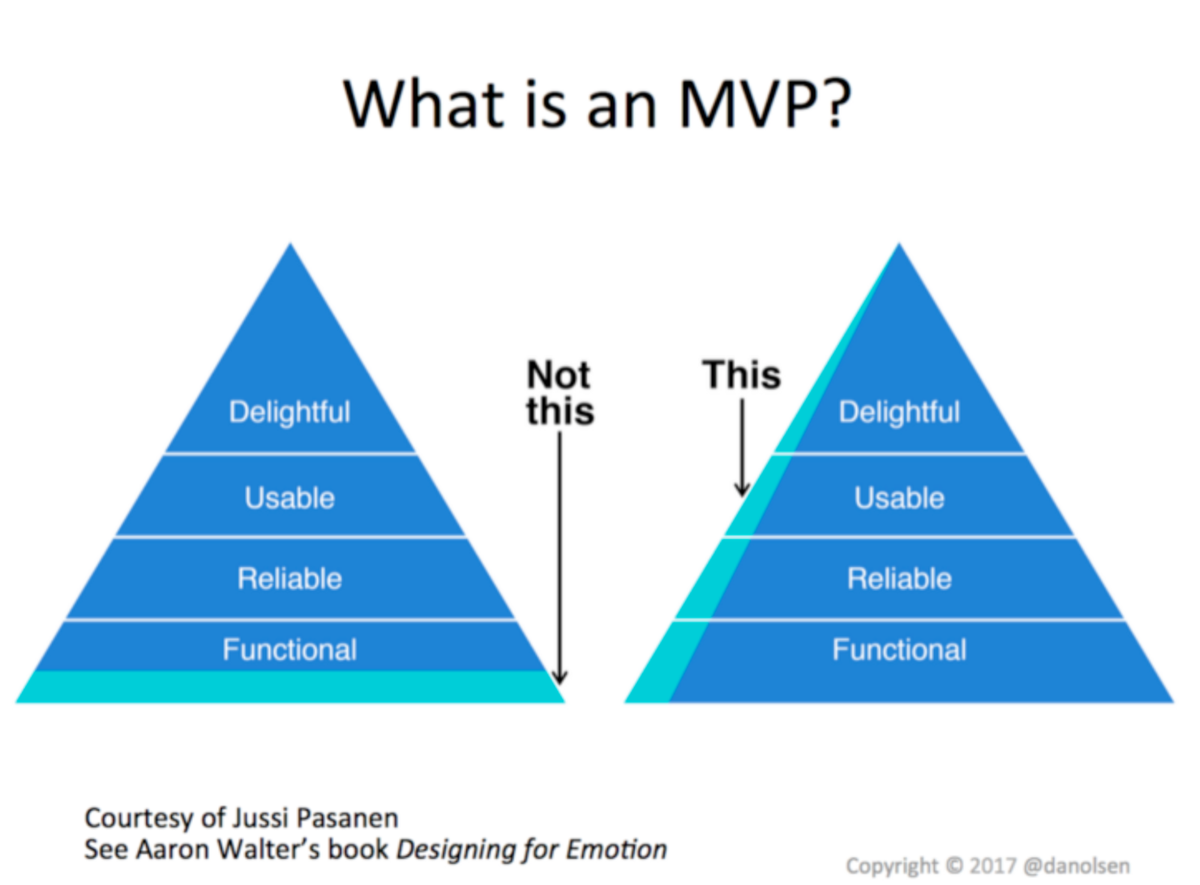
A true MVP
When picking MVP features, don’t fall into the ‘build trap’, shipping features just to get a highly functional product to market. A functional product does not make a viable one. Instead, everything we decide to build needs to be good from top to bottom of the MVP pyramid.

Source: Level Studios
After all, the goal of a product is not to have some features that are highly functional, with poor usability, nor others that look amazing but are unreliable. It doesn’t matter how fully-featured it is, if people don’t value it or hate using it. So when dialling down on an MVP, make sure you’re able to deliver features that slice through the pyramid, rather than prop up the bottom.
UX and Design best practices
Good design comes from constraint, collaboration, feedback and an understanding of human behaviour. And, depending on the type of product, there are some specific skills worth investing in.
Designing for web vs product
Designing for a product represents a different challenge from the web. While the web provides its own unique challenges, product design requires a slightly different focus. It is more singular. There are often no tabs or external links to worry about, and products often facilitate a two-way relationship, providing both active and passive feedback (like push notifications) that designers need to account for. Navigating a product is often a person's sole focus for a particular task, making the design of navigation models and interactions specific to their needs. This includes high-repetition and micro-tasks (e.g. Duolingo). However, perhaps the largest factor to consider is context. Apps and software can be highly context specific, both in terms of environment (e.g. on public transport) and subject matter (e.g. business applications). Therefore, among many others, privacy, efficiency and distraction can all be critical considerations.
“The biggest difference between developing a mobile application and a desktop application or even a website, is context” – DesignModo
Products can also be native applications, so experimenting with iOS and Android ecosystems, and playing with different apps is an important practice. So too is familiarity with Apple's HIG and Google's Material Design systems. The same is true for SaaS, which has its own unique patterns, flows and common functionality.
However, with the lines between web and product becoming more and more blurred, standardised design practices, such as accessibility and Mobile UX design remain highly relevant, and the emergence of complex web apps may be the best example of how this plays out.
Prototyping and testing
Investing time in early concepts minimises anchoring and confirmation bias. That’s what prototyping is all about, getting to the right solution quickly and discounting bad ones. This can range from paper mock-ups to test first impressions of marketing materials, to a fully-interactive app prototype. Getting these ideas in front of users early and often can save 10 to 100x the cost of fixing mistakes later.
“The key is to be quick and dirty — exploring a range of ideas without becoming too invested in only one.” — Tom Kelly, IDEO
Embracing usability and accessibility
Words like usability and accessibility can often be seen as a blocker to good design and innovation. In reality, the opposite is true. Constraints are an important factor in the creative process and applying them leads to better design. A design that nearly 20 percent of people can’t see or use is hardly innovative. However, that doesn't mean designers should shy away from a focus on aesthetics. This is a key tenet of ‘good design’ and inherently results in more usable products.
Interaction design, animation and illustration
Interaction design is how a product feels, responds and communicates. Alongside animation and illustration, these are the traits and visual cues that give a product its character. Spending time on these micro-moments is what brings delight to the user experience. How it moves, sounds and responds to a user's actions is a dynamic extension of the brand.
UX copy and micro-copy
Like interaction design, UX copy is another extension of the product’s brand. The art of aligning visual and written tone of voice and creating rich yet succinct content is critical in creating a rich user experience. This should be part of the design process alongside wireframes, testing with real copy throughout the product design process. By bringing meaningful micro-copy to CTAs and instructional copy to aid users through tasks, designers can play off content and interactions to build a rich user experience.
Behavioural design
Humans make a lot of decisions. Many we believe to be conscious and rational when oftentimes this isn’t true. By acknowledging the biases that are common in behaviour, we can create shortcuts and design patterns that lead to better decision making and healthier habits. Made popular by books such as Hooked, Thinking Fast and Slow, and Predictably Irrational, behavioural design is critical in making rewarding experiences that encourage repeated use.
User onboarding
If the full capability of a product isn’t understood, people may miss valuable features and abandon it altogether. This is as true for new products as it is for new features on an existing one. Products, especially SaaS products, often design guided onboarding or contextual tips to highlight features. This is yet another opportunity to represent the product's brand and tone, by being helpful, yet unobtrusive. Use prompts to engage with them, allowing users to dismiss or easily relocate them at any time, should they be needed. For a PWA (Progressive Web App), this could include a ‘Save to homescreen’ prompt supported by the benefits this offers.
DesignOps
DesignOps refers to the orchestration and optimisation of people, processes, and craft in order to amplify design’s value and impact at scale. The three focus areas of DesignOps are designed to enable different contexts to be tackled collaboratively. The three areas are:
Working together
This is all about building the right team profile and culture. Collaboration is everything in the DesignOps framework and setting up environments to enable communication between each team member – sharing ideas, inspiration and new ways of working.
Getting work done
In order to get work done effectively, teams must standardise toolsets, by adopting industry benchmarks like Figma and Protopie, and design practices such as atomic design to maintain consistency. Consistency is also a balance, finding a harmony between scalable design systems and unconstrained creativity. And, teams must understand capacity and utilisation, making available the right people for each task.
Creating impact
To create the most impact, leaders must empower design teams to be accountable for quality. Designers within this framework are responsible for creating best practice outputs but also defining how we measure success.
Creating impact within a product team is one aspect, but designers must continue to educate and be advocates for the value of design. Fostering a positive understanding of the design activities and documenting process is essential when seeking to make an impact outside of a design team set up.
Sharing and feedback
Sharing should be a habit. User testing, gorilla research and hallway conversations all raise questions that are not only welcome, but necessary. Designers don’t know all the answers and are just as open to bias as anyone. Constantly sharing ideas and poking holes in assumptions asks designers to more fully explore their thinking.
Design reviews are an excellent practice for product design teams. They are used to get constructive feedback on work, and invite a broader range of perspectives beyond a single discipline. At Luminary we have created our own Miro guide to facilitating great design reviews, which is largely aligned with Figma's Standard Critique.
Product development
Technology trends
The technology choice is an important one. While this is largely made for you by the type of product you're building, there will inevitably be circumstances where you have to weigh up the benefits of native and web applications.
Due to ever increasing competition for device real estate, most users download zero apps from their app store in an average month. We’ve come to call this 'the app value gap'. In a user's words, is it valuable enough for me to download, let alone keep on my device? However, for the right use cases, native can still be the best option, so despite the cost, product teams may rightly choose to build two or more versions of their product natively. While ground is constantly being taken in web development, today this choice still largely pivots on the need for outright performance and access to all mobile hardware and software.
While there are many UX upsides from choosing web technologies, technical ones also warrant consideration. The big wins come in the growth of the technology and the reusability of code. Cross-platform frameworks such as Flutter, React Native, Tauri and MAUI and the growth of the PWA have meant that a product team can access many previously native-only accessible features, build once in a single codebase and deploy the app anywhere.
This table shows the most common programming languages used today, due to their popularity with professional developers and the robust libraries and frameworks used to build various types of apps. While not comprehensive, it gives a snapshot of where things are going.
| Language | Use | Libraries + Frameworks |
| Javascript / Typescript | 68% / 40% | React, Express, Next.js |
| Python | 43.5% | Django, Flask |
| C# | 29.7% | ASP.Net, .Net Core |
| PHP | 21.4% | Laravel |
| Kotlin (Android) | 9.9% | - |
| Ruby | 6.7% | Ruby on rails |
| Swift (iOS) | 5.2% | - |
Special mention to Java, C, C++, Go and Rust which were very popular in 2022, but are more specifically used to facilitate high-performance backend functions.
There is a surge in the web landscape with pervasive trends such as backend Javascript (Node.js and Bun) and web app frameworks, making it more important than ever to experiment with new technologies while keeping your product on a codebase that will be supported into the future.
Infrastructure
There are many Infrastructure and hosting paradigms that are common for digital products. The differences come down to your needs and ability to manage them. Self-managed vs IaaS vs BaaS represent a sliding scale in how cloud providers can take on your hosting, security, stability and performance needs for you.
Scale and performance
Another big consideration is scale. Thankfully, many new technologies have become available to address this need. BaaS, Serverless, CDN and Edge workers are all examples of this. From managing scale for you to supplying servers on-demand, and locating computing power and content distribution near your audience, these technologies provide a lightning fast user experience, with reduced risk of downtime.
Tech debt and testing
The aim of a product is to keep it maintained and avoid security issues and rebuilds. A culture of managing code-debt, accessibility and continuous testing is vital to a stable and secure product. Regression, automated and pen testing are all examples of modern practices.
How to launch a product
Launch planning
Getting a product to market runs in parallel with the product development journey, and is a team effort shared by marketing, sales and the product team. This is organisation-wide and often requires the inclusion of partners. Detailing the ins and outs of this process requires its own guide, so for now, the 7 P’s of product marketing is a good framework to start with.
In some product teams, there is a Product Marketing Manager. Ultimately, this function is about making sure people know about the product, that launch and updates are planned for and supported by marketing activities. This role is also critical when maintaining partnership and staying in touch with partner and consumer feedback.
Launch visibility
Software and native apps are harder to find than websites as SEO only applies to products indexable by Google. Apps require specialist ASO expertise to compete on app stores, where competition is fierce. We’ve created an ASO cheat sheet to help. Software has the same problem as apps, however given its specialty nature, software has a greater ability to find traction through a captive audience and targeted marketing. In the case of Clipsal’s Design Application (Clipspec), the existing users were using a desktop application at the time we deployed the new web application so it required a lot of proactive communication (individual and bulk), re-training and ongoing support to migrate the user base across. Fortunately, the user experience was a significant uplift so that made it easier to get the users on board with the new version.
Given visibility and distribution are going to be critical to your product’s success, a product website companion should form a critical component in your strategy. Utilising assets from your product to showcase high value features through social and email marketing, and driving them to the website will build excitement around launch and future feature releases.

Luminary's Product Design experts
Here's a snapshot of our product development expertise
Now armed with the digital product design lifecycle – from establishing a vision and strategy, to the teams, practices and technologies that create them – it is our hope that you chase that new product idea. And, should you need any help, please come and chat to us here at Luminary.

Diaverum d.CARE app
d.CARE is a life-changing app that Luminary built for renal care provider Diaverum, to help dialysis patients play an active role in managing their treatment.

PGH Bricks Visualiser
PGH Bricks & Pavers™ wanted to provide home builders with a category-leading tool to help them visualise and customise bricks for their new build.

Clipsal Virtual Smart Home
Clipsal wanted a virtual way to let customers experience the benefits of living in a Clipsal Wiser Smart Home.

FlexSelect
Schneider Electric was looking for a tool that would completely revolutionise the way it went to market with its electrical distribution boards.

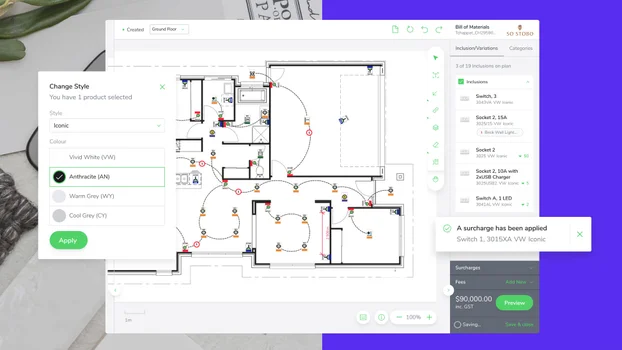
Clipsal Electrical Design Application
The Clipsal Electrical Design Application is a web-based app that enables professional consultants to help homeowners who are building or renovating to tailor their electrical, lighting and smart home plans and bring them to life.

AusAppPathways App
The Australian Apprenticeships and Traineeships Information Service needed to create a mobile-friendly tool to help people make their chosen career a reality.

7 min read
How to lay the right foundation for your digital asset
What's the best pathway towards building a website which will appreciate in value over time?

5 min read
What is the role of the Product Owner in Agile?
The Product Owner performs a critical function in an Agile delivery team. So how do you find the right person for the job, and how can you maximise the value of this role to produce the best possible outcomes?

1 min read
A true partnership: Luminary + Cancer Council Australia
When Cancer Council Australia (CCA) decided to rebuild its website, it wanted a tech partner that could mentor and guide it, not just execute and deliver a product. It found that partner in Luminary. Here’s a video and summary of the presentation CCA and Luminary CTO Andy Thompson gave at the 2020 Kontent Horizons conference.
Web apps
Whether it be an LMS powered e-learning module, a headless e-commerce site or a mobile streaming app, web applications offer the ultimate in flexibility, scale and performance.

Digital product design
Building and managing successful digital products requires a product team with a product mindset. Whether a SaaS solution to a time-intensive business process or a mobile app for creating healthy habits, Luminary is here to support your product vision.

12 min read
Behavioural design – An NFP case study
We’re not all as rational as we like to think we are. And that’s not necessarily a bad thing. But, what if it was getting in the way of our goals? Like say, raising money for charity. Wouldn’t we want a way to solve this problem?
Looking to develop a digital product?
Talk to one of our digital product design experts about how to create a successful product.
Get in touch







